Camera
posted: August 14, 2010 at 06:00 PM categories: interactivity, camera, animation, yui, audio view comments
Download Video: WebM | MP4 | OGG
Running the demo
Click on the "Start SVG Demo" at the top of this page. After the loading message disappears, click in the display area to start the demo.
Using the camera metaphore to script zoom and pan
Sometimes, we only think of animation as moving objects, changing their sizes, positions or other properties. This demo shows that we can also create animation effects by moving a 'camera' around.
The camera effect is created
by animating the
transform
on a target <g> in the SVG content,
which creates the illusion of a camera moving over the group of
elements contained in the target group.
Camera utility
The demo uses a small utility camera.js which makes it easy to create this type of effect.
Following is a sample of how to instantiate, configure and start
the camera with the action method.
var cameraTarget = Y.one('#cameraTarget'), // Uses YUI 3.0 for DOM access. Easing = Y.Easing; var defaultInterpolators = { zoom: Easing.easeNone, direction: Easing.easeBothStrong , position: Easing.easeBothStrong }; var camera = new sw.tools.Camera({ target: cameraTarget, // The element containing the content to navigate over viewport: {width: 800, height: 600}, // The camera's viewport frameLength: 10, // Controls the camera's movement speed. position: {x: 243, y: 68}, // The camera's initial position direction: 90, // The camera angle zoom: 7 // The camera's zoom level. }); camera.addTravelSegments([{ name: "wherever", position: {x: 243, y: 384}, direction: 90, zoom: 7, runLength: 1000, interpolators: defaultInterpolators }, { name: "you", position: {x: 440, y: 368}, direction: 180, zoom: 1.6, runLength: 2000, interpolators: defaultInterpolators }, ... // More camera positions }); camera.action();
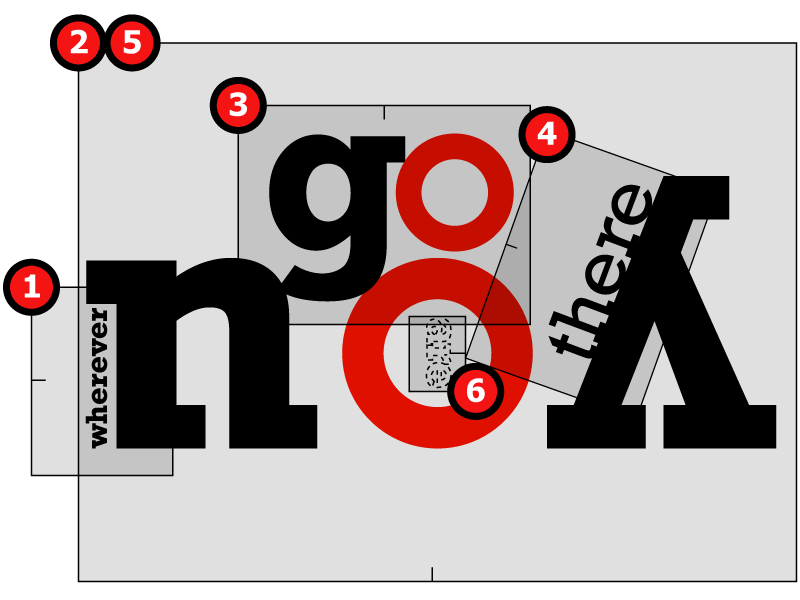
The following figure illustrates how the zoom level, direction and position specify the successive positions of the camera over the composition.

Attributions
Many thanks to Roger Kidd for creating this demo's rythmic arrangment.