Rotozoom video
posted: March 28, 2011 at 11:08 PM categories: pattern, animation, video view comments

Homage to Future Crew's Second Reality [youtube] rotozoomer effect.
The music was composed by Skaven and Purple Motion and is from the original demo.
The demo uses svg patterns and in particular the patternTransform attribute to create the rotozoom effect. It's based on this demo with kind permission from mr doob.
The video is old archive footage showing Vice Admiral William H.P. Blandy giving a speech before the Bikini nuclear test. A transcription of this videoclip:
The bomb will not start a chain-reaction in the water converting it all to gas and letting all the ships on all the oceans drop down to the bottom. It will not blow out the bottom of the sea and let all the water run down the hole. It will not destroy gravity. I am not an atomic playboy, as one of my critics labeled me, exploding these bombs to satisfy my personal whim.
This particular video is used since the original demo had a sample with the phrase I am not an atomic playboy
.
To play the video inside the svg pattern, an attempt is made to use the svg 'video' element, and if that's not supported the fallback is rendering video to a html5 'canvas' and inserting the rasterized movie frames into the svg pattern as a normal image. Technically a 'foreignObject' element with html5 'video' could also have been used, however no browser was capable of displaying 'foreignObject' elements inside a pattern at the time of writing this demo (just before the SVG Open 2010 conference).
The music uses the html5 'audio' element, providing three levels of fallback, first in the original ScreamTracker format, then as Ogg Vorbis, and as a last option as MP3. The video is also provided in three formats (webm/vp8, mp4/x264, ogg/theora), for wider compatibility.
Pattern1
posted: October 04, 2009 at 03:00 PM categories: pattern, interactive view comments

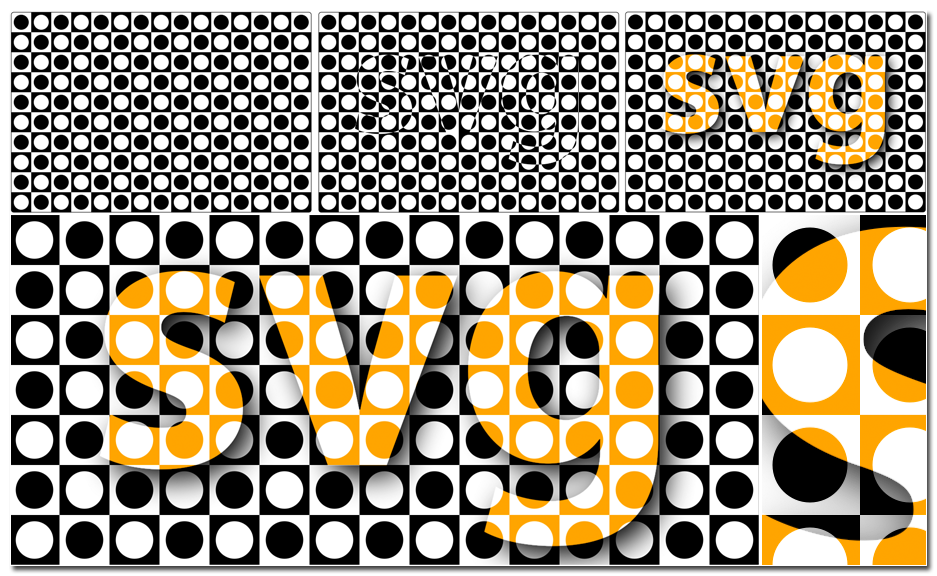
This example illustrates the use of
the svg <pattern> element. The background rectangle
is drawn with a simple pattern made of dots and rectangles,
similar to that found in modern art work and designs
(e.g., Vasarely, Verner Panton). The "svg" text is painted with
a similar, inverted pattern.
Patterns a common in computer graphics. However, SVG patterns are powerful in that they can be defined not only as bitmap content, which is the common case in graphics libraries, but also as vector content. In other words, the content of an SVG pattern can be any arbitrary SVG graphics. Furthermore, SVG patterns can be created by scripts.
In the initial rendering, there is actually no outline for the text, and our perception still makes out the 'svg' shape outline by assuming continuity between unconnected path segments. This is an optical illusion similar to what happens with the famous Kanizsa triangle.
Note, however, that even though there is no real "svg" shape in the visual rendering, a shape is actually filled with a different pattern...
Running the demo
After loading the demo, move the cursor over the rectangle. This will first show the 'SVG' text filled with a different pattern. Then, move the cursor over the text iteself to show the text in another, colored pattern.