Video
posted: October 04, 2009 at 03:00 PM categories: css3, video, webfonts, html5, clip view comments
Download Video: WebM | MP4 | OGG
This example illustrates the use of the following features:
- SVG Tiny 1.2 <video>
- SVG 1.1 circular clipping on playing video
- external SVG resource files
- HTML5 video
- SVG used as a CSS 'background-image'
- CSS3 media-queries for adapting to different windowsize
- CSS3 webfonts
See attributions about the resources used in this demo.
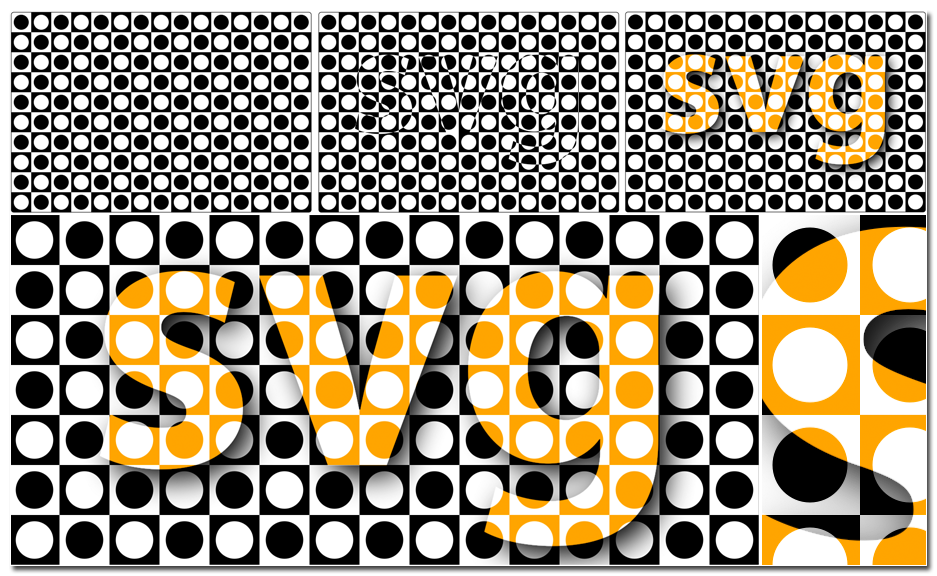
Pattern1
posted: October 04, 2009 at 03:00 PM categories: pattern, interactive view comments

This example illustrates the use of
the svg <pattern> element. The background rectangle
is drawn with a simple pattern made of dots and rectangles,
similar to that found in modern art work and designs
(e.g., Vasarely, Verner Panton). The "svg" text is painted with
a similar, inverted pattern.
Patterns a common in computer graphics. However, SVG patterns are powerful in that they can be defined not only as bitmap content, which is the common case in graphics libraries, but also as vector content. In other words, the content of an SVG pattern can be any arbitrary SVG graphics. Furthermore, SVG patterns can be created by scripts.
In the initial rendering, there is actually no outline for the text, and our perception still makes out the 'svg' shape outline by assuming continuity between unconnected path segments. This is an optical illusion similar to what happens with the famous Kanizsa triangle.
Note, however, that even though there is no real "svg" shape in the visual rendering, a shape is actually filled with a different pattern...
Running the demo
After loading the demo, move the cursor over the rectangle. This will first show the 'SVG' text filled with a different pattern. Then, move the cursor over the text iteself to show the text in another, colored pattern.